Пишем FAQ
, Составляем вопрос/ответ для будущего FAQ
Пишем FAQ
, Составляем вопрос/ответ для будущего FAQ
 |
Наши проекты:
Журнал · Discuz!ML · Wiki · DRKB · Помощь проекту |
|
| ПРАВИЛА | FAQ | Помощь | Поиск | Участники | Календарь | Избранное | RSS |
| [216.73.216.9] |

|
|
 ПРАВИЛА РАЗДЕЛА
ПРАВИЛА РАЗДЕЛА
В этом разделе решаются вопросы, касающиеся векторной/растровой графики, а также 3D-редакторов.
Вопросы по программированию графики (работу с графическими форматами, распознавание изображений и т.д.) - просьба создавать в разделе Программирование графики.
Обучающие материалы: PhotoShop, PhotoPaint, ... растровая графика, Corel DRAW, Illustrator, ... векторная графика, 3D графика, 3D-анимация
Вопросы по программированию графики (работу с графическими форматами, распознавание изображений и т.д.) - просьба создавать в разделе Программирование графики.
Обучающие материалы: PhotoShop, PhotoPaint, ... растровая графика, Corel DRAW, Illustrator, ... векторная графика, 3D графика, 3D-анимация
Модераторы: Tri Repetae, Serafim
 Пишем FAQ
, Составляем вопрос/ответ для будущего FAQ
Пишем FAQ
, Составляем вопрос/ответ для будущего FAQ
|
|
|
|
|
Пишем сюда (FAQ в WiKi)
 Photoshop Вопрос: Как сгладить края выделенной области? Ответ: Операция сглаживания (Antialiasing) смягчает края выделенной области путём частичного наполнения цветом граничных пикселов. При выполнении операции растушевки (Feathering) строится "зона перехода" между пикселами выделенной области и окружающими пикселами сразу в обе стороны относительно границы области: и внутрь и наружу. Когда параметр Feather (Растушевка) равен 1 (минимальное значение), может получиться даже более сильный эффект, чем при сглаживании. |
|
Сообщ.
#2
,
|
|
|
|
Photoshop
Вопрос: Как размыть изображения без потери резкости? Ответ: Воспользуйтесь фильтром Smart Blur он смягчает телесные тона или удоляет излишнюю зернистость в изображении. Smart Blur переводится как "Умное размытие". |
|
Сообщ.
#3
,
|
|
|
|
Photoshop
Вопрос: Как создать "прозрачный" гиф? Ответ: Если модифицируете готовый гиф - В image/mode переставьте галочку с indexed colors на RGB. В окошке layers щелкните два раза на слой Background. Сотрите "лишние" части картинки. Сохраните - file/save for web, при сохранении не забудте поставить галочку напротив Transparency, выберите нужный метод задания прозрачности. Если сохраняете файл Photoshop - "склейте" слои: layer/flatten image, далее точно так же. Добавлено в : Photoshop Вопрос: Как поменять цветовую гамму картинки (фотографии)? Ответ: С помощью функции color balance (image/adjustments/color balance). Она отдельно обрабатывает освещенные, затененные и средние тона. Если необходимо создать монохромное изображение (например: фотография под старину) перед применением color balance, нужно обесцветить картинку image/adjustments/desaturate (Shft+Ctrl+U). |
|
Сообщ.
#4
,
|
|
|
|
Photoshop
(Бес)Полезная информация: В Фотошоп возможно импортировать векторную графику - это намного упрощает создание изображений. Импорт осуществляется с помощью file/place. Предпочтительный формат - Adobe Illustrator (*.ai). Экспортировать графику в этот формат возможно практически из любых приложений (в т.ч. Macromedia Flash, Corel Draw, 3dsmax, AvtoCad, и целой кучи других). Кое-что еще: Файлы Фотошоп`а без проблем импортируются в векторные редакторы, сохраняя слои. Возможен импорт этих файлов в 3dsmax, если назвать слои в фотошопе так же как слоты редактора материалов в 3dsmax то при импорте они встают в соответствии с названиями. Например: Слой с названием bump задаст "выпуклости" материала, opacity - прозрачность, reflection - отражение, и.т.п. Добавлено в : Photoshop Вопрос: Как увеличить размер изображения? Ответ: Изображение с минимальными потерями качества возможно увеличить на 10-45% - зависит от качества исходной картинки. Изначально в image/image size выставляем новый размер изображения. Далее, открываем filters, выбираем blur/gaussian blur выставляем радиус размытия так чтобы в масштабе 100% исчезли отчетливо заметные граница между точками. После этого - filters/sharpen/unsharp mask. И "играем" с параметрами до тех пор пока изображение в масштабе 100% потеряет размытие, которое получится после применения Gaussian blur. ЗЫ: Почему я не называю параметров для Gaussian blur и Unsharp mask? Потому что для каждого конкретного изображения - свои параметры. |
|
Сообщ.
#5
,
|
|
|
|
Обработка отсканированного изображения
Повышение контрастности отсканированного изображения После сканирования изображения (преимущественно ч/б текста) необходимо повысить качество (сделать чернее текст и/или убрать серый фон, или текст с обратной стороны). Для начала сканируем в PhotoShop настройки сканера не трогаем (контраст – 0, яркость – 0). Есть несколько способов для повышения контраста изображения: (все цифры я привожу для тестовой картинки, у меня это рукописный текст на «газетке» красными чернилами) 1. Выставить Уровни (Image->Adjustment->Levels, Ctrl+L). Input level: (верхняя гистограмма) для черной точки – 174, белой – 215. Жмем ОК. 2. Выставить Кривые (Image->Adjustment->Curves, Ctrl+M). Смещаем белую точку (левый нижний угол) вправо на 1/5, черную точку (правый верхний угол) влево, примерно на середину. Жмем ОК. 3. Выставить Яркость/контраст (Image->Adjustment->Brightness/Contrast). Яркость +21, контраст +62. Жмем ОК. 4. Делаем п.3 с значениями яркость +29, контраст +65. Жмем ОК. 4.1 Копируем изображение Select->All, Edit->Copy, Edit->Paste (Ctrl+A, Ctrl+C, Ctrl+V). 4.2 Открываем вкладку со слоями Window->Layers (F7). Для верхнего слоя выставляем режим Умножение (прямо под словом Layers, раскрывающийся список, выбираем Multiply, можно попробывать режим Перекрытие Olerlay). Если получается сильно темное изображение, то в п.4 можно уменьшить значения контраста или уменьшить прозрачность слоя (Opacity, уменьшить). Если для изображения нужно еще увеличить контраст, повторяем п. 4.1 и п. 4.2. 4.3 Совместить слои (Layer->Merge Visible, Shif+Ctrl+E). (все цифры я привожу для тестовой картинки, у меня это рукописный текст на «газетке» красными чернилами) Из всех перечисленных я пользуюсь 3 способом если результат меня не устраивает тогда делаю 4 способом. |
|
Сообщ.
#6
,
|
|
|
|
Поворот изображений на произвольный угол
1. Выбираем инструмент Линейка (Measure tool, под пипетками). Проводим линию. Выбираем поворот под произвольным углом (Image->Rotate Canvas->Arbitrary) нажимаем ОК (там уже стоит значение на которое нужно повернуть изображение несколько знаков после запятой) 2. Инструментом обрезки (Crop tool). Выделяем область (полезно после сканирования, обрезание лишних полей). Курсор вне области выделения изменяется на стрелки, нажимаем левую кнопку мыши и не отпуская ее поворачиваем изображение. Двойной клик в нутрии области выделения и все готово (подрезано и повернуто) |
|
Сообщ.
#7
,
|
|
|
|
Конвертация из Цветного в черно белое
Переводим из RGB/CMYK в Lab (Image->Mode->Lab color). Выделяем канал Яркость (Window->Chanel, клацаем по Lightness). Переводим в черно белое (Image->Mode->Grayscale). На вопрос (о игнорировании других каналов) отвечаем Да (ОК). PS: можна и проще Image->Mode->Grayscale, но так прикольнее и круче |
|
Сообщ.
#8
,
|
|
|
|
Рисуем кладку кирпича.
Выбираем цвет #4200 заливаем им фон, далее идёт работа с фильтрами. Выбираем фильтр Texturizer... Filter->Texture->Texturizer... В выплывающем меню Texture выбираем Brick Scaling ставим на 200% Relief ставим на 12% В Light Direction выбираем Bottom Left или Top Left или Top Right или Bottom Right. По состоянию алкоголя в крови. |
|
Сообщ.
#9
,
|
|
|
|
Упровление ФОтошопа с клавиатуры.
Может кому пригодиться  Прикреплённый файл  HELPphotoshop.rar (92.68 Кбайт, скачиваний: 1251) HELPphotoshop.rar (92.68 Кбайт, скачиваний: 1251)
|
|
Сообщ.
#10
,
|
|
|
|
Наведение на резкозть в фотошопе
Если использовать "в лоб" фильтры Sharpen.../Unsharpen Mask на фотографии то по границам кроме наведения резкозти получается "цветной муар" - радужные переливы точек, некрасивые и бросающиеся в глаза. Чтобы этого не было делаем так: 1) Переводим изображение из RGB в LAB систему цветов (Image->Mode->Lab Colors) 2) Выделяем только чёрно-белый канал (Ctrl-1) 3) Применяем фильтр 4) Переводим изображение обратно в RGB |
|
Сообщ.
#11
,
|
|
|
|
Фотошоп. Отсканированная фотография или изображение с камеры имеет какой-то посторонний оттенок. Чего делать?
Очень часто бывает что фотоплёнка, фотобумага, фотоателье, камера или сканнер имеют какой-то сдвиг цветов и белые предметы выглядят немного жёлтоватыми или голубоватыми, реже с кирпичным, зелёным или сизоватым оттенком. Этим грешат почти все дешёвые фотографии на бумаге и снимки сделанные цифровой камерой в плохоосвещённом месте. Попытка провести цветокорекцию двигая Curves может быть довольно трудоёмким процессом. Есть довольно простой и быстрый способ. Идём в Hue/Saturation (Ctrl-U), выбираем тот цвет который надо удалить и немного уменьшаем Saturation. Кстати овычно "завал" цвета практически одинаков если вся плёнка отснята в одних условиях и сделана в одном ателье. Поэтому имеет смысл потрудится над одной фото и записать всё как Action, а потом применить на остальных то же самое, результат конечно не гарантируется, но время можно съкономить изрядно. |
|
Сообщ.
#12
,
|
|
|
|
Фотошоп. Сканируем картинку в журнале
При сканировании полиграфической продукции - журнала, открытки, плаката, этикетки и т.п. Становятся хорошо видны трёхцветные точки, составляющие клише для печатного станка. Чтобы их убрать - примените Гаусово размытие. |
|
Сообщ.
#13
,
|
|
|
|
ADD: Фотошоп. Сканируем картинку в журнале
Можно еще перед сканированием немного повернуть страницу с картинкой в сканере. После сканирования в Фотошопе повернуть изображение в нормальное положение. И растр исчезнет и резкость сохранится  |
|
Сообщ.
#14
,
|
|
|
|
Цитата Harley, 26.10.04, 09:41 ADD: Фотошоп. Сканируем картинку в журнале Можно еще перед сканированием немного повернуть страницу с картинкой в сканере. После сканирования в Фотошопе повернуть изображение в нормальное положение. И растр исчезнет и резкость сохранится Только при сканировании на низком разрешении, к сожалению... |
|
Сообщ.
#15
,
|
|
|
|
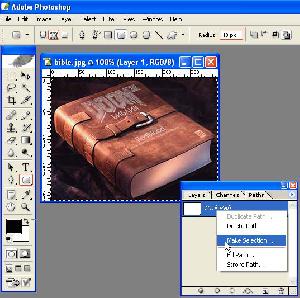
Цитата loed @ 29.10.04, 23:27 Как обрезать картинки т.е. необходимо чтобы картинка имела закругленные края? Самый простой способ: Используй Rounded Rectangle Tool (U) в режиме Paths. Укажи радиус скругления углов. Рисуй прямоугольник так, чтобы он занимал все пространство картинки (для удобства можно воспользоваться направляющими [Guides]). В закладке Пути (Paths) сделай Ctrl-клик на рабочем пути [Work Path], для того чтобы сделать выделение по нему. Жми Ctrl-J и получишь новый слой с закругленными краями. Дальше на твое усмотрение  Прикреплённая картинка

|
|
Сообщ.
#16
,
|
|
|
|
Векторизация изображений (Vectorizing/Tracing images)
Подходит для векторизации логотипов,карт, схем, простых рисунков с малым количеством цветов. Векторные изображения могут использоваться потом в программах редактирования векторных изображений, таких как Corel Draw, Adobe Illustrator, Freehand и более простых, например, Inkscape. Этапы трассировки: Дополнительно: Векторизуем отсканированный логотип |
|
Сообщ.
#17
,
|
|
|
|
AWicons 9
Q: Создание GIF-Картинки для Web с прозрачным бэкграундом. A: Картинка рисуется (вствляется) как обычно, бэкграунд делаем желаемого цвета (можно согласно стилю сайта). Можно нанести тень, размытие, выпуклость. После этого делаем правый клик на сободном месте, делая бэкграунд прозрычным. Результат: Картинка GIF с эффектом плавной тени с прозрачным бэкграундом. |
|
Сообщ.
#18
,
|
|
|
|
Рисуем винил для тачки
 Все гениально просто! Все гениально просто!1) открываем фотку с машиной. 2) Создаем новый слой на нем рисуем трайбл, или аналогичное изображение. Заходим в blending options этого слоя ставим метод смешивания на - overlay. Не выключая настроек ставим - Stroke цвет по вкусу, и метод наложения тоже в overlay, кстати, если рисунок на слое и без того сложный можно не ставить stroke. 3) Получаем реалистично нарисованный на машине винил  Вот сдесь мо пример - a) исходная фотография http://knapi.ru/auto.jpg b) результат - http://designforum.ru/ipb.html?act=Attach&type=post&id=1904 Как я создал обвес на машину...эх это уже за рамки туториала, напишу если будет время  |
|
Сообщ.
#19
,
|
|
|
|
Вопрос: Плавный переход одной фотографии в другую
Вариант 1, lenin Ответ:Перетащите изображение Б в документ А, оно станет слоем. Не надо выделять и копировать в буфер - это засоряет только память. К этому слою добавьте слоевую маску: Layer > Layer Mask > Reveal All. Команды могут отличаться в зависимости от версии ФШ, поэтому проще открыть палитру Layers (Window > Layers) и найти там внизу ее окна кнопку в виде вписанного в квадратик кружочка - это кнопка добавления слоевой маски. У вас выбран нужный слой, жмете эту кнопку, получаете маску. Хватаете инструмент Gradient и в слоевой маске рисуете градиент от черного к белому. Вариант 2, Riana Ответ:Для начала выберем две фотографии, которые будем совмещать. Откроем первую фотографию и перейдем в режмим RGB (Изображение / Режим / RGB). Дальше выделяем фотографию ( CTRL + A) и копируем в буфер ( CTRL + C). Теперь изображение нам не нужно и его можно закрыть. Открываем вторую фотографию и тоже переходим в режим RGB. Далее загружаем режим Быстрой маски ( клавиша Q). Инструментом градиент сделаем заливку (градиент расположен на главной панели инструментов). После заливки увидите красный цвет, переходящий в картинку, не пугайтесь, чем краснее будет место, тем прозрачнее. Отменяем режим Быстрой маски (клавиша Q) и видим выделение половинки нашей фотографии (помните мы скопировали в буфер обменя первую фотографию?, сейчас она нам и пригодится). Не снимая выделения выполняем команду ( Редактирование / Вклеить в ). Именно "вклеить в", а не просто "вклеить". На самом деле можно заливать градиентом и не только слева направо, тем самым вы получите несколько вариантов перехода одной картинки в другую. PS: для варианта 2 можно действовать так: Первая фотка на одном слое, другая на втором. После того как градиентом выделял - удаляем выделение и эту же операцию проделываем для второго слоя |
|
Сообщ.
#20
,
|
|
|
|
Есть предложения по FAQ: cтроить ФАК общими усилиями и идеями в Вики. Для этого нужно скопировать материал из этой темы в новую страницу: ЧаВО -> [[.Graphics|Графика и дизайн]] -> "Создать новую страницу", а дальше таким же способом создавать подстраницу с вопросом и ответом на него.
Как идея? Если что, я могу начать для демонстрации.  изменил адрес Вики (переехали на домен sources.ru) |
|
Сообщ.
#21
,
|
|
|
|
Цитата Romtek @ http://sources.ru/wiki/doku.php?id=faq:graphicscтроить ФАК общими усилиями и идеями в Вики. можно постить в этот топик (или в Wiki, ссылка выше) |
|
Сообщ.
#23
,
|
|
|
|
Illustrator
Вопрос: Как выравнить один объект относительно другого (так что бы основной объект остался на своем месте) Ответ 1: С Shift-ом выделяем объекты, без Shift щелкаем на главном объекте. Выравниваем Ответ 2: Закрепить первый объект (Lock), выравниваем |
|
Сообщ.
#24
,
|
|
|
|
Вопрос по v-ray: как создать преломляющий объект, скажем стекло?
Ответ : 1.Получить стекло в v-ray не так уж и сложно. 2.Для начала создадим элементарную сцену, в которой будет плоскость изогнутся с одного конца и тороидальный узел. Для этого выполним следующие команды меню : a) Create->Extended Primitives-> Torus Knot b)Create -> Lights -> Vray-> VRayLight 3.Разместим источник света (в последующем ИС) и тороидальный узел как на картинке :  4.Зададим источнику следующие параметры : Subdivs : 12; Multiplier : 18; Торусу оставим все параметры по умолчанию. 5.Жмем кнопочку “m”, нас радостно встречает MaterialEditor. Жмем на кнопку Standart и из списка выбираем VRayMtl. 6.Так теперь немного о настройках преломляющего материала в VRay : (1) При абсолютно белом цвете рефракции практически неиграет роли на внешний вид преломляющего объекта, в противном случае задает цвет объекта (2) Цвет преломленных лучей, чем светлее тем мощнее эффект рефракции. 7.Смотрим на скрин с материалом стекла (самысл простой, деревенский, рефлект, рефракс по белому, и туманчик по фкусу) 8.Чтобы получить более мнее физически корректные отражения на стелке, нужно сделать слудующее : 1-й вариат: кликаем в слот Reflect и из списка процедурных карт выбираем Fallof (спад) типа спада ставим – Fresnel ; 2-й вариат : Кликаем по галочке на против слова «Fresnel Reflections» для увелечения эффекта Фрезнеля, «отжимаем серенький квадратик» и выставляем Fresnel IOR выше стандарта(1,6000). 9.Снизу под Fresnel IOR видим Max Depth по умолчанию : 5, чем выше этот параметр тем больше вирей будет рассчитывать переотражений луча света от данного объекта к другому, от другого к данному и т.д. Тем больше в общем глубина переотражений в обекте.Применяем материал к обьекту. -К плоскости применим стандартный материал с дифузностью, чуть ярче чем стандартная (это не принципиально важный шаг, цвет плоскости может быть любым)  10. Тепрь топаем в настройки Render, для вирея выставляем параметры как указаны на рисунке (в принципе можно вобще не использовать HDRI карту, но она придает некую неоднородность поверхностного отражения)  11. нажимаем на F9 вуаля  12.Для воды «глянцевость» (Refl. Glossines) или же блики, ставить желательно не нижк 0,7 иначе обект будет больше на метал смахивать нежеле на жидкость. 13.Число Subdivs увеличивает четкость обекта (иногда спасает от шума на разного рода материалах, вроде car paint) 14.Refraction (преломление) имеет теже настройки что и Reflection, но несколько другого назначения. 15.Fog – туман в дословном переводе, включив галочку Affect Shadows мы буквально включаем сам «Туман» или эффект абсорбирации, тоесть эффект перекрашивание лучей света при прохождении их через преломляющее тело. Сверху нажимаем на Color Selector , по умолчанию белый цвет, выбираем на свой вкус главное не слишком темный, иначе вода превратится в болото, затем выставляем множитель (Multiplier) эффекта на вкус, чем выше, тем сильней эффект абсорбирации света. 16.Так чтоб еще =) ….ммм….Цвет рефракции (Refract) устанавливает цвет преломляющегося света. Вопрос: Что такое LightCash? Ответ : Один из методов просчета вторичного отскока света в v-ray, или замена бывшим Photons(фотоны), работает быстрее в отличии от Фотонной карты, не требует огромного кол-ва оперативной памяти, и сами фотоны генерируются непосредственно из камеры, а не из ИС(источник света), как это было в "Фотонной карте", чаще всего примени в интеръерах. Подробности на 3dcenter.ru Вопрос : почему на картинке после рендера, получается много "шума"? Ответ: Это может быть следствием того, что вы настроили параметры рендера (F10) и забыли про И.С.(vrayLight), заходим в свойства И.С. и в слоте Subdivs вместо 8-ми ставим 12, жмем F9 , наблюдаем разницу, неустраивает? увеличиваем, скажем до 18-25, также нестоит забывать про вкладку "rQMC" , в которой в слоте NoiseThereshold необходимо прописать 0,005 (для версий ниже 1.5.), или 0,1-0,02 ( для версии 1.5 и выше), крутим выше описанные параметры и наблюдаем за изменениями в картинке. Такеж незабывайте про количество subdivs на самом материале объекта (по умолчанию - 8), иногда разумно бывает поставить 18 и выше, и понаблюдать за ихсодом. Вопрос : как заставить объект светится в v-ray? Ответ: Либо нанести на него материал типа vrayLightmlt, Multiplier - регулирует силу свечения, tex - слот в который можно положить любую процедурную карту, например fallof, пробуйте, экспереминтируйте  |
|
Сообщ.
#25
,
|
|
|
|
Вопрос: Как настроить монитор?
Ответ: настройка при помощи Adobe Gamma Loader |
|
Сообщ.
#26
,
|
|
|
|
Вопрос: Выделение кусков изображения одного цвета (например, частей тела)
Ответ: 1. Есть инструмент волшебная палочка (Magic Wand tool). Tolerance - чувствительность. При щелчке выделяется замкнутая область одного цвета (чем больше чувствительность тем больше оттенков этого цвета попадут в выделение). Опция "Contiguous" определяет выделять замкнутую область одного цвета или выборка этого цвета по всей фотографии 2. Инструмент быстрого выделения (Quick Selection tool). Более продвинутый вариант волшебной палочки (появился в последних версиях фотошопа). При выделении учитывается граница областей цвета/цветов. Каждый новый клик добавляет к выделению новый участок (прибавление). Клик с зажатым Alt-ом убирает участок из выделения (вычитание) Сообщения были разделены в тему "другой формат из файла std" |
|
Сообщ.
#27
,
|
|
|
|
Как нарисовать анимированный снег в Adobe Photoshop
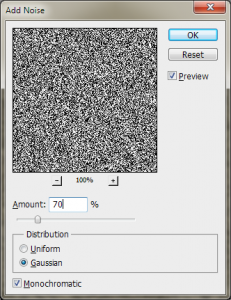
Способов существует несколько, разной степени сложности. Например, можно покадрово использовать фильтр Offset, или нарисовать слой, размером превышающий фон, и выполнять его перемещение от одного ключевого кадра до другого. Но мы остановимся на более рациональном и удобном способе, способе, заключающимся в модификации стиля слоя. Но прежде, чем приступить к оной, нам надо кое-что сделать. А именно -- нарисовать шаблон. Рисовать можно от руки, например, выбрав в качестве шаблона кисти рисунок снежинки, а можно использовать более простой способ, посредством интерполяции шума. Как это делается: 1. Создаем новый слой поверх нашего фона (жмем Shift+F5 и выбираем какой-нибудь фон) и применяем фильтр Noise со следующими настройками Прикреплённая картинка

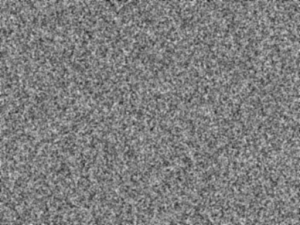
2. Полученный шум интерполируем Гауссовским фильтром с радиусом 0.8 - 1.2. Должно получится что-то подобное Прикреплённая картинка

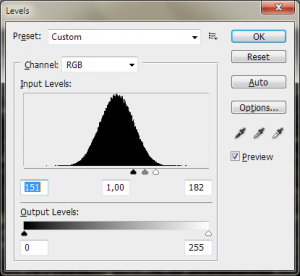
3. Изображение все еще не напоминает снег. Потому что в нем слишком много градаций серого. Как от этого избавиться? Очень просто, настройкой уровней Прикреплённая картинка

для меня оказались подходящими эти настройки. Вы можете поиграться с уровнем черного, что бы добиться обособленных снежинок. В итоге у вас должно получиться что-то подобное Прикреплённая картинка

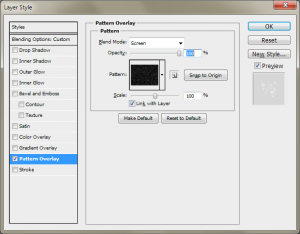
4. Последний шаг, косметический. Шаблон создан, но он имеет один недостаток: по краям видны четкие стыки. Что бы от них избавиться, вы можете воспользоваться ластиком, что бы удалить снежинки на стыках, либо можете кистью дорисовать срезанные снежинки, либо можете заполнить стыки шаблоном, посредством инструмента "Clone Stamp Tool". Итак, снег готов, теперь его можно превратить в шаблон для дальнейшего использования в стиле слоя. Для этого, заходим в меню Edit и выбираем "Define Pattern...". После этого слой нам больше не нужен. Переходим к анимации. 5. Создаем новый слой, снова жмем Shift+F5 (или Edit -> Fill...), выбираем какой-нибудь фон, и заходим в свойства наложения слоя. В появившемся окне выбираем "Pattern Overlay". В списке шаблонов находим наш снег, и выбираем его. Метод наложения выбираем Screen. Прикреплённая картинка

6. Все хорошо, но нам не видно фоновую картинку. Что делать? Правильно, убрать заливку. Для этого в поле Fill нашего слоя со снегом вводим "0". Должна получится подобная картинка Прикреплённая картинка

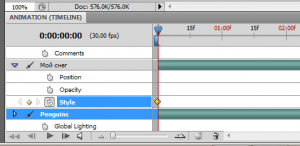
7. Теперь все готово для анимации. Открываем окошко анимации (Window -> Animation) и выбираем наш слой со снегом. Раскрываем его и выбираем условие Style. Photoshop автоматически создаст первый ключевой кадр, окошко анимации примет следующий вид Прикреплённая картинка

8. Перемещаем ограничитель временной шкалы на 3-4 секунды, и на то же время перемещаем курсор. И тут наступает очень ответственный момент, так как ошибка будет вам стоить повторения шага с нуля. Открываем свойства наложения слоя со снегом, выбираем закладку с Pattern Overlay. Теперь у нас есть возможность сдвигать шаблон на изображении. Воспользуемся этим, и удерживая Shift (что бы линия оставалась ровной) аккуратно 2-4 раза циклично перемещаем шаблон в направлении сверху-вниз (или по диагонали, но тут легче ошибиться). Очень важно, что бы результат последнего цикла сдвига был или близок, или в точности совпадал с начальным сдвигом шаблона, иначе анимация не будет плавной. Жмем OK и вуаля, у нас готова анимация!  Жмем Ctrl+Shift+Alt+S, выбираем количество циклов Forever и сохраняем. Результат (~3.5 МБ) Сообщения были разделены в тему "посоветуйте хороший сайт по флеш" Сообщения были разделены в тему "Компас 3в" |
|
Сообщ.
#28
,
Сообщение отклонено: Serafim -
|
1 пользователей читают эту тему (1 гостей и 0 скрытых пользователей)
0 пользователей:
[ Script execution time: 0,0804 ] [ 21 queries used ] [ Generated: 3.02.26, 17:09 GMT ]